In diesem Artikel beschreibt wie du schnell deine erste React-Webanwendung erstellen kannst. Es handelt sich um einen Mini-Crash-Kurs 🙂
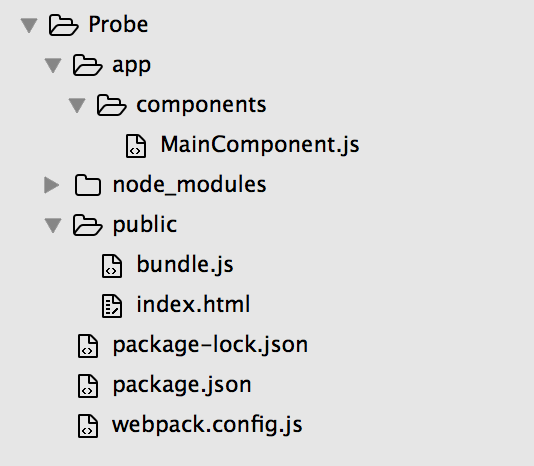
1. Verzeichnisstruktur

2. Init und Install
Initialisieren eines Projektes
Press ^C at any time to quit.
package name: (probe)
version: (1.0.0)
description: first app
entry point: (index.js)
test command:
git repository:
keywords:
author: Wilhelm Faber
license: (ISC)
About to write to /Users/foo/Desktop/Probe/package.json:
{
„name“: „probe“,
„version“: „1.0.0“,
„description“: „first app“,
„main“: „index.js“,
„scripts“: {
„test“: „echo \“Error: no test specified\“ && exit 1″
},
„author“: „Wilhelm Faber“,
„license“: „ISC“
}
Installieren von react und react-dom
Installieren von Übersetzern
Installieren von webpack
3. Erste Komponente
/Probe/app/components/MainComponent.js
1 2 3 4 5 6 | import React from 'react'; import ReactDOM from 'react-dom'; class MainComponent extends React.Component { render () { return ( |
import React from 'react';
import ReactDOM from 'react-dom';
class MainComponent extends React.Component {
render () {
return (1 2 3 4 | ) } } ReactDOM.render(, document.getElementById('app')); |
)
}
}
ReactDOM.render(, document.getElementById('app'));4. Webpack-Konfiguration
/Probe/webpack.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | module.exports = { entry : './app/components/MainComponent.js', output : { filename: 'public/bundle.js' }, module: { loaders: [ { test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader', query: { presets: ['es2015', 'react'] } } ] } } |
module.exports = {
entry : './app/components/MainComponent.js',
output : {
filename: 'public/bundle.js'
},
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}5. Bindung an die Ausgabe
/Probe/public/index.html
1 2 |
1 2 | <script src="bundle.js"></script> |
<script src="bundle.js"></script>
6. Ausführen
Nun die index.html mit dem Chrome Browser öffnen und das Ergebnis beurteilen 🙂